Chronique ergonomique : les sites web des candidats à la présidentielle 2012 (2)
1 - Les Homes Pages des sites web – Eva Joly, Europe Ecologie, les Verts... (2) :
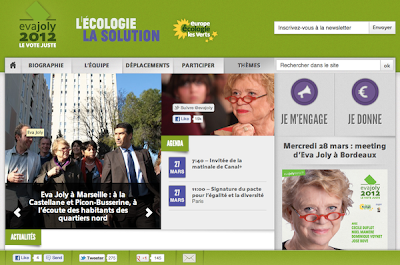
Url : http://evajoly2012.fr/ - Titre de la page : Eva Joly – L’écologie, la solution
Approche viscérale : vert, structuré, lisible, eva joly
Url : http://evajoly2012.fr/ - Titre de la page : Eva Joly – L’écologie, la solution
Approche viscérale : vert, structuré, lisible, eva joly
Approche comportementale : type information interaction
Approche réflexive : métaphore générale : portée par la couleur emblématique ... réhaussée par les visages de la candidate qui humanise la structure à base de rectangles -
Couleur dominante : le vert, symbolique de l’écologie, et qu’on retrouve dans le header, l’overlay et les liens hypertextes. Les interactions et call to actions en violet. La couleur rouge des lunettes crée des points de contact intéressants.
Design d'interface : Zoning très clair 7 zones, distribution 65/35. Zone identitaire large qui porte le module d’inscription à la newsletter. Navigation principale à 5 onglets, très lisible dans laquelle on a inséré la barre du moteur de recherche. La superposition des 2 zones, newsletter et moteur de recherches peut porter à confusion.
L’attention s’oriente vite vers les 2 icones violettes qui portent les 2 actions illustrés par des verbes conjugués (identification). Pas de position par défaut, le choix est offert.
Slideshow à images carrées, interaction manuelle de type diaporama, images fortes véhiculant de l’humain. Texte lisible et structurant.
Zone agenda en central très lisible et mise en valeur par les contrastes couleurs sur la trame grise.
Fonctions sociales, relationnelles et conversationnelles dans la zone terminale, façon overlay.
Zone actualité façon blog – systématiques fonctions conversationnelles.
Zone tiers droit regroupe l’ensemble des contenus et fonctionnalités motivant les interactions.
Lisibilité générale : ultra lisible, charge cognitive excellente avec alternance des traitements. Typographie bâton, petite incohérence des titrages, logique pictos et couleurs explicite, reliefs bien exploités via les ombrés du zoning et des composants ...
Fonctionnalités apparentes : impulsées par des « call to action « visuels et compréhensibles
Contenu : Le titre annonce le parti pris : la leader, porteuse du projet, est mise en avant. Les choix des photos, les cadrages, sont soignés et attractifs.
Tonalité générale : Comme l’url l’annonce, le site s’appuie complètement sur la candidate avec comme base l’écologie (vert, logo...), le sérieux d’une candidate à la fois « rebelle » (lunettes rouges) et crédible (la popularité du personnage). Il faut scroller ou entrer dans le menu
Interactivité proposée en premier niveau : interagir avec les contenus, accéder aux fonctionnalités de second niveau, dialoguer via les fonctions relationnelles.
A vérifier : temps d’accès au serveur. L’enchevêtrement avec une seconde url aveceva.fr porteuse de la partie participative est un peu confusant, et semble ralentir le flow.
Le site web est clairement un média à part entière, inscrit dans le reste de la stratégie de communication. L’identité est unique, lisible, et bien déclinée en intérieur de site. La page d’accueil est une porte ouvrant vers un dialogue qui invite l’utilisateur à participer et viraliser. Néanmoins, ce dialogue est d’accès traditionnel, joue peu sur l’impusivité et demande un effort (lecture ou interactions de second niveau). Il peut paraître moins engageant pour le visiteur pas encore convaincu par la candidate.
Lire la suite...!